- Part 1, What's in the Box?
- Part 2, Consuming the Services
- Part 3, Leveraging Code Helpers (Color, Connection, Converters and ImageCache)
- Part 4, Leveraging the StorageFiles and Storage Code Helpers
- Part 5, Using the Streams Code Helper
- Part 6, Using the VisualTree and LogicalTree UI Helpers

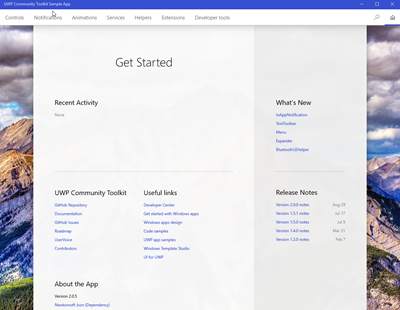
The main page of the app is a dashboard with several sections:
- Recent Activity - Shows your recent activity within the sample app.
- What's New - Highlights new and updated features of the UWP Community Toolkit.
- UWP Community Toolkit - General official links to aspects of the toolkit, including the GitHub repo, issues, roadmap and UserVoice.
- Useful Links - These are links relevant to Windows app developers which aren't necessarily directly related to the toolkit. Things like the Windows Developer Center can be found here.
- Release Notes - Release notes for recent UWP Community Toolkit releases are linked here.
- About the App - Info and links that you would typically find on your app's About page are here on the dashboard.
- Controls
- Notifications
- Animations
- Services
- Helpers
- Extensions
- Developer tools

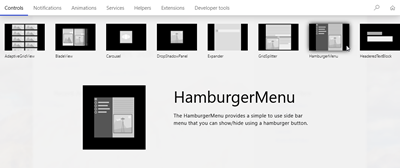
Let's select the HamburgerMenu and see what we can do with it in the sample app.

Here you'll find a live preview of the control on the left side and a pane on the right with a link to the source on GitHub and three selectable panes.
- Properties - Exposes some of the control's properties for manipulation. Make changes here and they're immediately reflected on the live preview.
- Xaml - Displays the current Xaml source code of the page hosting the control in the live preview. Any updates you make to the Xaml source are immediately reflected in the live preview.
- Documentation - Displays the documentation for the selected control from docs.microsoft.com.
The sections not related to controls, display a preview of the code output for different helper types. You can use the right panel to view both source code and docs. Take a look at the Network helper.

The sample app is a great way to get started exploring the UWP Community Toolkit. If you have been following along with my toolkit series and are ready to start using it yourself, I strongly encourage you to download the sample app. It will be a handy guide as you get started on your own apps leveraging the toolkit.
Happy coding!
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.