Welcome back to my Windows Community Toolkit series, formerly known as the UWP Community Toolkit series (see this post). The previous five tips in the series can be found here:
- Part 11, PullToRefreshListView Control
- Part 12, Working with Headings
- Part 13, the Loading… Control
- Part 14, RSS Parser
- Part 15, Markdown Parser
Intro
The Windows Community Toolkit v3 was a major update for the toolkit. In addition to adding and enhancing many of the extensions, animations, helpers and services, it has added several new controls.
- WebView for WPF and WinForms
- CameraPreview
- Microsoft Graph controls
- UniformGrid
- InfiniteCanvas
I will examine these new controls over the next several tips in the series. We will circle back to some of the other types of features in the toolkit later. Today, let's start with the InfiniteCanvas.
Using InfiniteCanvas
The new InfiniteCanvas control for UWP applications is a rich, polished and powerful control. Out of the box it supports inking, text entry & formatting, zooming, undo/redo and of course infinite scrolling (hence the name). You can also import and export the InfiniteCanvas contents as json.
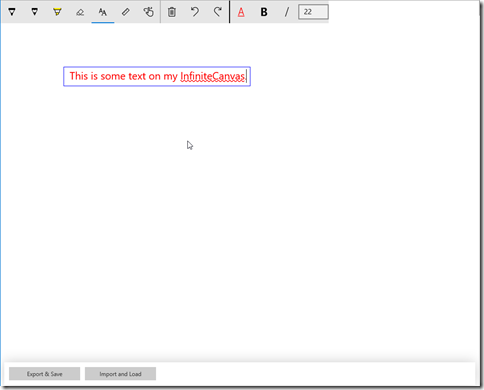
Take a look at the InfiniteCanvas running in the latest version of the Windows Community Toolkit Sample App.
Notice that, like other text input controls in UWP apps, the text input in InfiniteCanvas supports spell checking. The toolbar on the control can be toggled on and off with the IsToolbarVisible property. You might want to bind that property so that it is only True when a particular part of your app has focus. Dropping the control into a Grid with the default functionality and a visible toolbar is as simple as:
<Grid>
<wctk:InfiniteCanvas IsToolbarVisible="True"/> </Grid>
The import/export functionality is performed by calling a pair of methods. ImportFromJson(string json) takes a string containing the data to display on the canvas. ExportAsJson() takes no parameters and returns a string with the json data representing the objects currently on the canvas. Exporting an empty canvas results in a json string with only an empty pair of square brackets.
Zooming bounds can be controlled with the MinZoomFactor and MaxZoomFactor properties. The Min can be set to a System.Double between 0.1 and 1 with a default of 0.25. The Max can be set to a double between 1 and 10 with the default being 4.
The other properties currently available on the control are CanvasHeight and CanvasWidth. These provide access to the size of the drawing surface, rather than the Height and Width of the InfiniteCanvas control itself. Go check out the documentation for a complete listing of the API surface of the control.
Wrap Up
Go check out the source code for InfiniteCanvas, download the latest toolkit NuGet packages, and give it a try in your UWP application today.
Happy coding!

Hello, nice control but I've been trying to figure out how to change the background color of the drawing surface, it seems like it will only stay white no matter how i modify the style template.
ReplyDelete