- Part 4, Leveraging the StorageFiles and Storage Code Helpers
- Part 5, Using the Streams Code Helper
- Part 6, Using the VisualTree and LogicalTree UI Helpers
- Part 7, the Sample App
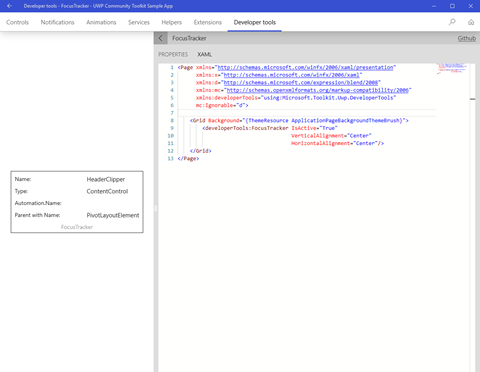
- Part 8, 2 Developer Tools
Intro
The UWP Community Toolkit v2.1.0, released November 21st, includes a new XAML control called the DockPanel.Using the DockPanel
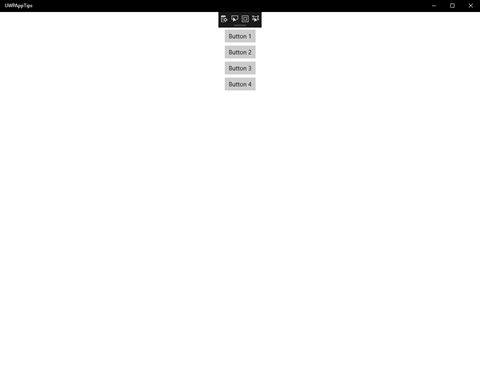
Like the name implies, the DockPanel control is a panel that allows children to dock to one of its sides. This docking is achieved through the DockPanel.Dock attached property. The property can be set to Top, Left, Right or Bottom. There is no Fill value to indicate filling the center of the panel.Here is the sample Window I created with a DockPanel control:

Each side contains a docked StackPanel. The Top and Bottom StackPanels appear first in the XAML, which is why they extend all the way to the left and right sides of the parent control instead of the left and right StackPanels extending completely to the top and bottom. I don't claim to be a UX expert, but I think the colored StackPanels help to visualize the docked areas.
To work around the lack of a Fill dock property, I tried a couple of options. When I first tried putting my TextBox as the last child of the DockPanel, it filled the middle space vertically but not horizontally. It was only about 100px wide. It could only be made wider by hard-coding the Width property. I had no luck trying different HorizontalAlignment settings on the TextBox either. I suspect there is a bug in the DockPanel causing this behavior and will be submitting an issue on GitHub.
I decided to add the TextBox as a second child in the Grid containing the DockPanel as the first child. I used the Margin property on the TextBox as a hack to make the control fit within the center of the DockPanel.
Here is the XAML source for the Window's layout:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Margin="4" Text="Hello DockPanel" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Grid Padding="4,0,4,4" Grid.Row="1">
<controls:DockPanel Background="LightSlateGray" LastChildFill="False" >
<StackPanel Height="80" controls:DockPanel.Dock="Top" Background="DarkGray">
<TextBlock Text="Header" Margin="18"
HorizontalAlignment="Left" Foreground="DarkSlateBlue"
FontSize="36" FontWeight="Bold"/>
</StackPanel>
<StackPanel Height="80" controls:DockPanel.Dock="Bottom" Background="DarkGray">
<TextBlock Text="Footer" Margin="18"
HorizontalAlignment="Left" Foreground="DarkSlateBlue"
FontSize="36" FontWeight="Bold"/>
</StackPanel>
<StackPanel Width="120" controls:DockPanel.Dock="Left" Background="DarkSlateBlue"></StackPanel>
<StackPanel Width="120" controls:DockPanel.Dock="Right" Background="DarkSlateBlue"></StackPanel>
</controls:DockPanel>
<TextBox Margin="128,88,128,88" Opacity="0.6"
AcceptsReturn="True" PlaceholderText="The content. Add yours here..."/>
</Grid>
</Grid>
Wrap-Up
It is very straightforward to use the DockPanel, outside of the quirky center area layout. Go installed the Microsoft.Toolkit.Uwp.UI.Controls NuGet package today and try it for yourself.Happy coding!
del.icio.us Tags: uwp community toolkit,uwp