Big news for Windows developers this week!
On Monday, the Windows Developer team announced the preview release of the Windows UI Library. Windows UI Library, or WinUI, is a set of NuGet packages which contain UWP XAML controls and other features which can be used across different versions of Windows 10. Many of these will be compatible with release from 1607 to the latest Insiders Fast Ring builds.
Windows developers will no longer need to wait for their users to adopt the latest Windows 10 release in order to provide some of the rich features provided by these packages, like Fluent controls.
WinUI preview currently consists of two NuGet packages:
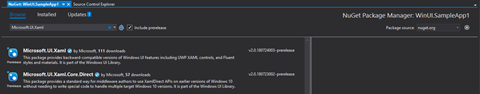
- Microsoft.UI.Xaml - Contains new and updated XAML controls for UWP applications.
- Microsoft.UI.Xaml.Core.Direct - Provides access to XamlDirect APIs on versions of Windows 10 that do not yet support these APIs.
Want to get started with WinUI? Here's a quick step-by-step guide to creating a project, adding the NuGet packages, and adding a couple of the new XAML controls to your main Window. Want to add WinUI to an existing UWP project? As long as your project's Minimum version is at least 14393 and Target version is 17134 or later, you can follow the same steps to add the NuGet packages.
First, create your project in Visual Studio 2017 (VS 2015 is not supported).
Next, open the NuGet package management window for your project. Select Browse, and search for Microsoft.UI.Xaml. Be sure to select the "Include prerelease" checkbox next to the search field or you will see no results.
Add the packages you want to use. After adding Microsoft.UI.Xaml, a readme file will open advising you to add the following snippet to your project's App.xaml. Be sure you do this immediately after installing the package.
<Application.Resources>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls"/>
</Application.Resources>
Now you can close your NuGet Package Manager and the readme.txt and App.xaml files. Let's add a couple of new and updated controls to MainPage.xaml. Start by adding a reference to your Page:
xmlns:winUiControls="using:Microsoft.UI.Xaml.Controls"
I've added a few controls to my Page, a TwoPaneView containing a SplitButton in Pane1 and a PersonPicture in Pane2.
<winUiControls:TwoPaneView>
<winUiControls:TwoPaneView.Pane1>
<Grid>
<winUiControls:SplitButton Content="Click or Select" Margin="12"/>
</Grid>
</winUiControls:TwoPaneView.Pane1>
<winUiControls:TwoPaneView.Pane2>
<Grid>
<winUiControls:PersonPicture/>
</Grid>
</winUiControls:TwoPaneView.Pane2>
</winUiControls:TwoPaneView>
The result is exactly what you would expect for this snippet.
So, what controls are included in the Microsoft.UI.Xaml package? If you open Object Browser, you will currently find a huge list classes under the Microsoft.UI.Xaml.Controls namespace. A few of the new and updated controls include:
- ColorPicker
- DropDownButton
- SplitButton
- LayoutPanel
- MenuBar
- NavigationView
- ParallaxView
- RatingControl
- PersonPicture
- Repeater
- Scroller
- SwipeItem
- TreeView
- TwoPaneView
Lots to love for sure. Documentation of the classes in this namespace can be found here, although much of it is currently limited and only labeled as prerelease.
Ready to play? Go check out the Getting Started article on MS Docs and the XAML Controls Gallery code on GitHub! Remember this is currently prerelease code and may undergo some change before it goes RTM.
Happy coding!



No comments:
Post a Comment
Note: Only a member of this blog may post a comment.